Android Camera2 API 錄影開發歷程 (四)
重點整理
- 解說相機角度與螢幕角度對輸出實際影響之後的影響
- 完成錄影
相機角度與螢幕角度
後鏡頭與相機的關係圖:
在Android Camera2 API 錄影開發歷程 (一)的時候,曾經提過這個被旋轉的圖像輸出,現在就要正式的講解更詳細的原因,以及相機硬體與螢幕的設計規則。
本章論述僅為個人的認知,並不代表百分之百一定完全正確,如有錯誤可以指正。
相機角度
相機基本原理,是光和影像通過針孔映射在一個平面上,然後這個影像會是跟實景相反的圖像。傳統的相機,針孔就是鏡頭,鏡頭透過光反射到相機內部的底片形成影像後,我們再去沖洗照片。
goole 一下相機基本構造就可以得到相關圖例,我就不再貼網站上來囉。
現今的數位相機或是手機上的相機,已經不再使用底片的方式感測圖像,改用了電子的感光元件。早期一般都是利用 CCD 感光元件進行影像感測,後期幾乎所有手機相機已經都使用了較為便宜的 CMOS 元件。
不論是 CCD 還是 CMOS,它們都是一種感光的元件,通過鏡頭入射進來的光成像通過這個元件進行一點一點像素的讀取,輸入到 memory成為圖片。
我找了一張手機與CMOS image sensor 的關係架構圖:
從鏡頭結構一路往下看,最後會看到一塊彩色的矩形,那個就是 CMOS image sensor,這張的架構圖很剛好可以說明一件事情,就是這個 Image sensor它是直立的焊在手機的電路板上,如果以順時針左上角為原點來看,就是旋轉了90度或是270度。
Android Camera2 API 錄影開發歷程 (三)
重點整理
- 打開相機,完成 full screen 預覽
第一步
最先開始,我們要先對整個螢幕設置全畫面顯示,並隱藏status bar 和 navgation(有的手機是用虛擬導航按鍵,那就直接隱藏)
navgation 用在實體的導航按鍵當然是不起作用的,不過多設這個flag對實體沒影響,主要是通吃所有手機全螢幕顯示
在 onResume 下多加這行:
1 | window.decorView.systemUiVisibility = |
接著我們要先做一件重要的事情,資源有開就有關,所以要在生命週期的部分去控制這個行為,記得之前已經有在 onResume 的地方打開了相機吧! 這時侯要在 onPause 的時候關閉,無論有無授權都關閉!
1 | override fun onPause() { |
close 都還沒有任何程式碼實作,之後再做就可以了
第二步
開始準備預覽畫面,首先要先在Activity中宣告出兩個變數,一個是 textureView 用 findViewById 存取,一個是 surfaceListener,textureView的各種狀態call back,使用匿名類別直接實作。
1 | private lateinit var textureView: TextureView |
然後在onSurfaceTextureAvailable呼叫 preview() 的 private 方法,稍後會實作。
Android Camera2 API 錄影開發歷程 (二)
重點整理
- 實作 CameraCore class
- 完成 video size , preview size , sensor orientaion 的讀取
- 成功打開相機
第一步
New一個新專案出來,在activity_main.xml上先拉個畫面出來吧!很簡單,我們就一個 TextureView、一個 Button就行,完成以下:
1 | <?xml version="1.0" encoding="utf-8"?> |
接著到 styles.xml 裡的AppTheme增加以下兩行程式碼:
1 | <!-- 取消系統預設的 tool bar --> |
因為我們要用全螢幕來顯示相機預覽,所以任何toolbar通通要消失不見,連v7 toolbar我們也沒有建立。完成後應該在preview的版面會看到像這樣:

Android Camera2 API 錄影開發歷程 (一)
Android Studio 環境配置
- Android 6.0
- minSdkVersion 21
- targetSdkVersion 27
- Language:Kotlin
- 第三方使用套件:RxJava2
程度需求
- 對 kotlin 有一定程度了解
- 對 多執行緒 與 執行緒安全 有基礎概念
- 對 物件導向的繼承、抽象、封裝有基本觀念
- 熟悉 RxJava2
- 難易度:★★★☆☆
之所以列出程度需求,並不是排擠新手或是不願意講解所運用到的觀念和關鍵技術,而是如果每個地方都必須講解的很徹底的話,那可能會偏離Camera2 開發過程的重點解說,先跟觀看此文的大家說聲抱歉抱歉!
因此有些基本觀念如你看不太懂,可以對該概念或技術先自我研習一下,養成好習慣,會對學習越來越有幫助的!
有些基本的程式觀念,日後我也會另開文章來說明,因為是開發歷程,有些Camera2的其他設定我也並沒有特別的深入研究,如你任何文章中看到錯誤,都可以提出指正哦!
目前可以達到的功能是:開啟相機前鏡頭後預覽 > 錄影成影片
前導:介紹與架構圖
難度標上三顆星,其實是因為當中我用了比較多的 Rx 操作以及 Camera2 Api 相較於 Camera Api對開發者真的是比較複雜了點,簡單的說,Camera2 Api 使用上沒有那麼直覺。
而且,Google 官方對 Camera2 的解說真的頗少,對於一開始就增加了像我這種英文不好的人來理解整個API結構的難度,所以我只好從官方的文章:
搭配 Source Code : Camera2Basic , Camera2Video 兩個範例去理解。

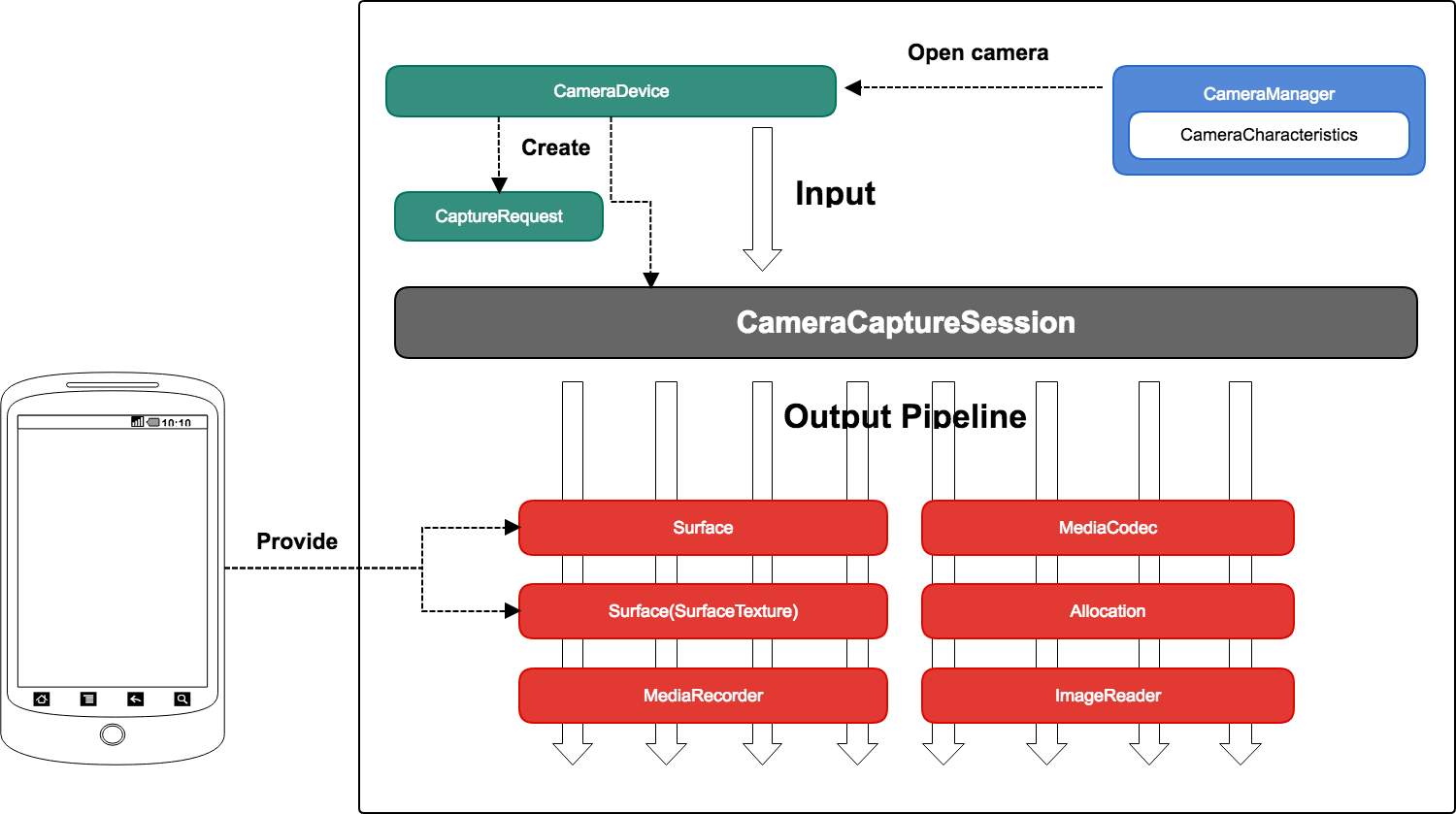
最大的架構原則,在我理解上,是使用了指令驅動和管線流模式。
指令驅動我定義為:每個需使用的功能必須經過下達指令要求後才能啟用,如沒有下達某要求,每個功能依照自己預設定義的方式開啟。
管線流模式我定義為:有一角色為中介控制者,從資料提供端提取資料或資料自行控制流入到一個輸入流,再將資料輸出到輸出流。